Storymap Js İle Hikâye Haritaları Oluşturma
- busranurbekman
- Mar 25, 2023
- 5 min read
Updated: Mar 26, 2023
Platformumuzun geçtiğimiz blog yazılarında Ahmet Yusuf, ArcGIS StoryMaps aracılığı ile hikâye haritası oluşturmayı tanıtmıştı. Bugünkü blog yazımızda ise kullanıcı dostu ve tamamen ücretsiz olan bir diğer hikâye haritası oluşturma aracı StoryMap JS’yi tanıtıyoruz. Aynı zamanda bir uygulama örneği olarak Vladimir Petroviç Davıdov (Orlov)’un 1835’teki İstanbul seyahatinin hikaye haritasını hazırlayacağız.[1]
StoryMap JS, Northwestern Üniversitesi KnightLab ekibinin tasarladığı araçlardan biridir. Bu araç sayesinde web tabanlı olarak bir dizi olayın yerlerini vurgulayan hikayeler tasarlayabilme ve e-mail üzerinden giriş yaparak kolay bir şekilde verilerinize eşsiz görsel anlatılar kazandırma imkanına sahip olabilirsiniz.
İpuçları:
Hikayeleri kısa tutmak: StoryMap JS ekibi hikâye haritanızda 20'den fazla slayt bulundurmamanızı önermektedir.
Doğru örneği seçmek: Hikâye haritanızı oluşturmak istediğiniz uygulama örneğinizin mutlaka konuma bağlı bir anlatıya sahip olması gerekli. Aksi halde atlanması gereken hikayeler için StoryMap JS işe yaramamakta.
Her olayı daha geniş bir anlatının parçası olarak yazmak.
Yalnızca ana olayları değil, önemli oluşumlara yol açan detayları da dahil etmek.
StoryMap JS hakkında bilgi edindik gelin ilk uygulamamıza başlayalım!
Öncelikle StoryMaps JS web sitesine bu linkten giriş yapalım. Ana sayfada görülen “Make a StoryMap” butona tıklayarak ilk adıma geçebiliriz. (Bk. Görsel 1)

Görsel 1
Bu butona tıkladıktan sonra karşınıza giriş ekranı çıkacaktır. StoryMapJS editörü oturum açmak için Google hesabınızı kullanır, böylece projelerinizi yalnızca siz düzenleyebilirsiniz ve başka bir şifreyi hatırlamanıza gerek kalmaz. (Bk. Görsel 2)

Görsel 2
Giriş yaptıktan sonra artık hikâye haritamızı hazırlamaya geçebiliriz. Öncelikle hikâye haritamızın ismini ekrandaki sekmeye yazalım ve “Create” tuşuna basalım. (Bk. Görsel 3)

Görsel 3
Artık karşımızda hikayemizin ilk sayfası bulunuyor. Bu sayfa başlık slayt sayfanızdır. (Bk. Görsel 4) Başlık slaydı, diğer slaytlarınızdaki tüm noktaları göstermektedir. Resimde gördüğünüz işaretlerden “Headline” ilk hikayenizin başlığına karşılık gelmektedir. Altta görülen boşlukta ise paylaşmak istediğiniz detayları ekleyebilirsiniz.
“Media” kısmı hem URL hem de kişisel arşivinizden medyaları eklemenize sağlayan kısımdır. İlgili medyayı ekledikten sonra “Credit” kısmından başlık, “Caption” kısmından ise açıklama ekleyebilirsiniz.

Görsel 4
Bu sayfada görülen bir diğer özellik imleç ayarları ve bilgi kutucuğunun arka plan rengine yönelik ayarlardır. Burada MapBox veya OpenStreetMap tabanlı harita altlığınızı seçebilir veya arşivinizdeki bir haritayı kolayca yükleyebilirsiniz. (Bk. Görsel 5)

Görsel 5
Öncelikle hikayemizin ilk sayfasında görmek istediğimiz resim ve bilgileri ilgili sütunlara girmemiz gerekmekte. Uygulama örneğimizin başlığını “Headline” sütununa, bilgilerini ise altındaki kutucuğa ekleyebiliriz. Bu kutucukta dilediğiniz linkleri ekleyebilir, yazınızın vurgulayıcı yerlerini bold veya italic yapabilirsiniz. (Bk. Görsel 6)

Görsel 6
İkinci olarak sayfamıza bir görsel eklemek için resmin sol kısmında yer alan “Media” sütununu kullanmamız gereklidir. Bu kısma Twitter, Flickr, YouTube, Vimeo, Vine, Dailymotion, Google Haritalar, Wikipedia, SoundCloud, Document Cloud ve daha fazla kaynaktan görsellerinizi ekleyebilirsiniz. Resim eklemek içinse ilgili görselin üzerinde sağa tıklayarak “Resim Adresini Kopyala” kısmından kopyaladığınız linki yapıştırmanız yeterlidir. (Bk. Görsel 7)

Görsel 7
Tüm bilgilerimizi doldurduktan sonra sol üst kısımdaki “Save” tuşuna basarak verilerimizi kaydedilmelidir. İşte şimdi “Add Slide” kısmından haritamızı oluşturmaya devam edebiliriz. (Bk. Görsel 8)

Görsel 8
Haritamızın ilk sayfasında görmediğimiz koordinat bilgilerimiz artık ilk eklediğimiz slayttan itibaren bizimle. (Bk. Görsel 9)

Görsel 9
Burada dikkat edilmesi gereken hususlardan en önemlisi koordinat verisini nasıl gireceğiniz. Zira “Search for location or enter coordinates” kısmındaki koordinat ekleme veya lokasyon arama kısmı tam anlamıyla istenilen konumu gösteremiyor. Bunun için birkaç farklı yol mevcut.
1. Sekmeden arama yapmak
Arama çubuğundan istenilen lokasyonlar aratılabilir. Ancak bu yol ne yazık ki her zaman işe yaramamakta, istenilen yeri gösterme konusunda görselde görüldüğü üzere eksik kalmakta. Bunun için ikinci yöntem devreye giriyor. (Bk. Görsel 10)

Görsel 10
2. Koordinat Verisi Ekleme
İstenilen konumun Google Haritalar aracılığı ile girdiğiniz koordinatıyla da haritanıza ekleme yapabilirsiniz. Bunun için nasıl koordinat verisi bulacağımızı hatırlayalım: (Bk. Görsel 11)
Google Haritalara girelim
Haritanın gösterdiği imlece sağa tıklayalım ve en üste bulunan koordinat bilgisini kopyalayalım
Kopyaladığımız koordinat verisini lat:41.03188071848076 lon:28.975243198824824 şeklinde ilgili kutucuğa yapıştırıp “Enter” tuşuna basalım. (Bk. Görsel 12)

Görsel 11

Görsel 12
UYARI: Koordinatınızın Enlemine lat (latitude), boylamına lon (longitude) yazmadığınız takdirde haritanızda görünmeyecektir! Enlem ve boylam bilgilerinizin arasında virgül, lat: / lon: yazıldıktan sonra boşluk eklenmemeli ve hiçbir harf büyük olmamalıdır.
3. Adres Kopyalama
Haritanıza Google Haritalar Aracılığı ile bulduğunuz adres bilgisini kolayca haritanıza ekleyebilirsiniz. (Bk. Görsel 13 ve Görsel 14)
Bunun için:
Google Haritalara girelim.
Haritanın gösterdiği imlece sağa tıklayalım ve en üste bulunan adres bilgisini kopyalayalım
Adres bilgilerinizi ilgili kutucuğa yapıştırıp “Enter” tuşuna basalım.

Görsel 13

Görsel 14
Aynı zamanda eklenilen her verinin konumunu haritanızın üzerinde kolayca sürükleyerek değiştirebilirsiniz.
Bir tecrübe paylaşımı olarak blog yazımda hazırladığım kaynakta geçen her mekân için önceden bir Excel dosyasında veri seti hazırlayıp kaynağımdaki tüm bilgileri ve koordinat verilerini burada bir araya getirdiğimi söylemek isterim. (Bk. Görsel 15) Böylece hikâye haritamın hazırlık aşaması kolaylaştı.

Görsel 15
Kaynağımızda geçen Rus Elçiliği Yazlık Sarayı gibi örneklerin koordinatları için başvurduğumuz kaynak ise Kültür Envanteri oldu. Kültür Envateri’nde bu gibi özel yapıların detaylı açıklama ve koordinatları yer almakla birlikte günümüze ulaşmayan pek çok tarihi yapıya dair bilgiler mevcut. (Bk. Görsel 16) Ayrıca hikaye haritamızdaki pek çok resimi Eski İstanbul Fotoğrafları Arşivi’nden kullanmaya çalıştık. Bahsi geçen siteler özellikle mekânsallaştırma çalışmaları vazgeçilmez kaynaklardan.

Görsel 16
Hikâye haritanızı oluştururken dikkat etmeniz gereken hususlardan biri de özellikle hikaye başlıklarındaki Türkçe karakterler. Zira StoryMap JS İngilizce tabanlı bir araç olması sebebiyle Türkçe başlık (Headline) kısmına girilen karakterleri bazen tanımamakta. (Bk. Görsel 17)

Görsel 17
Bunun için hem hikayenizin dilini hem de diğer ayarları yapabileceğiniz sağ üsteki “Options” kısmından ayarları değiştirmeniz gerekli. Bu kısımda sadece dil ayarlarını değil, Türkçe karakteri destekleyen bir yazı karakterin de seçilmesinin gerekliliğini hatırlatmakta fayda var. (Bk. Görsel 18)
Aynı zamanda ayarlar kısmındaki “Map Type” kısmından hikayenizin altlık haritanızı dilediğiniz şekilde değiştirebilirsiniz!

Görsel 18
Bu kısımdan yazı karakterini seçtikten sonra büyük küçük harf sıralamasına dikkat ederek başlığınızdaki Türkçe karakterlerin görünmesini kolayca sağlayabilirsiniz. (Bk. Görsel 19)

Görsel 19
Hikâye haritamız için bir diğer önemli husus daha fazla görsel eklenmesi. Hatırlayacağınız üzere yukarıda görsellerin nasıl ekleneceğine değinmiştik. Ancak bu kısımdan hikayenize yalnızca tek bir görsel ekleme imkanına sahibiz. (Bk. Görsel 20, Görsel 21, Görsel 22) Bunun çözümü çok basit:
Bulduğunuz görsellin üzerine gidin
“Resmi Kopyala” kısmına tıklayın
Kopyaladığınız resmi açıklama kısmına yapıştırın
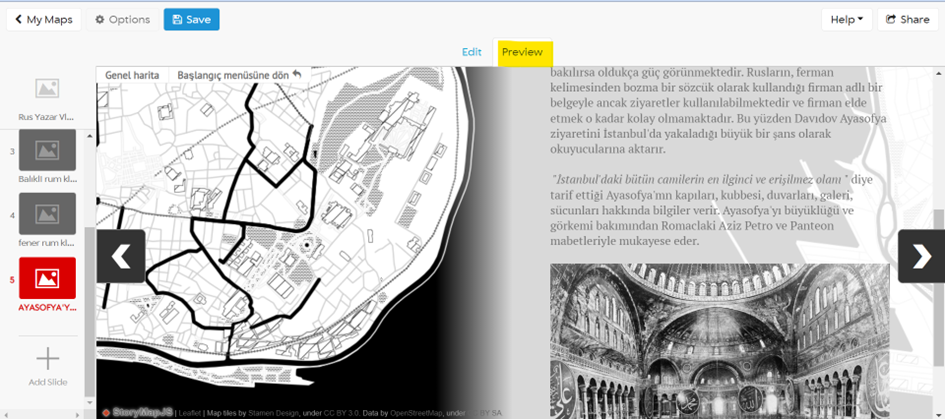
Eklediğiniz resmin haritanızda göründüğüne emin olmak için üstteki “Preview” sekmesine tıklayın

Görsel 20

Görsel 21

Görsel 22
Bir diğer yöntem ise “Headline” bölümünün altına kısa bir kod yazarak yazılması.
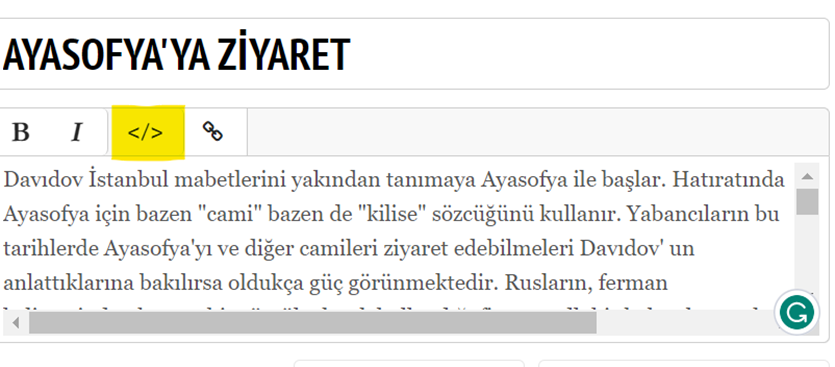
Bunun için edit HTLM’e (</>) basarak aşağıdaki adımları takip edebilirsiniz.
<br>
<img
(src= den sonra istediğiniz görselin linki gelmelidir) (Bk. Görsel 23)
Ancak bu yöntemin bir öncekine göre daha karmaşık olduğunu hatırlatmakta fayda var.

Görsel 23
Tüm verilerinizi kaydettiniz. Artık hikâye haritanızı tamamlanmak için son adımlardayız. Haritamızı yayınlamadan önce son bir kontrol etmek için üstte bulunan “Preview” kısmına göz atabilirsiniz.
İşte son adım
Haritanızı yayınlayın! (Bk. Görsel 24)

Görsel 24
Bunun için Options seçeneğinden Sharing>Open Share Setting sayfasına gitmeniz gerekli. Artık erişim linkinizi tüm kullanıcılarla paylaşmaya hazırsınız. Bu kısımdan hikâye haritanıza açıklama da ekleyebilirisiniz. (Bk. Görsel 25)

Görsel 25
Ayrıca hikâye haritanıza özelleştirilmiş resim ekleyebilir ve herhangi bir web sitesine gömmek için koda ulaşabilirsiniz. (Bk. Görsel 26)

Görsel 26
Son olarak verilerini dışarı aktarma imkanına da sahipsiniz. Gerekli dosyaları indirmek, hikâye haritanızı başka bir kullanıcının hesabına aktarmanıza veya kendi sunucunuzda barındırmanıza olanak tanımakta. (Bk. Görsel 27)

Görsel 27
Ve artık 1835 yılında İstanbul’u ziyaret etmiş bir Rus gezginin gözünden şehir tasvirinin hikaye haritası hazır!
Bu blog yazımızda uygulamalı olarak StoryMap JS’yi tanıtmaya çalıştık. Görüldüğü üzere bir konuyu mekân ile ilişkilendirilerek görsel bir anlatıya dönüştürmek araştırmaya farklı bir boyut kazandırmaktadır. Aynı zamanda kaynakları okurken anlaşılmayan bazı detayların görsellerle somutlaşmasını sağlamaktadır. Bu açıdan başta StoryMap JS gibi açık erişimli ve tamamen ücretsiz araçların kullanımı araştırma bulguların herkes tarafından erişilebilir hale getirmektedir.
Vladimir Petroviç Davıdov’un İstanbul seyahatini keşfetmek için tıklayınız
Büşranur Bekman
Sakarya Üniversitesi
Osmanlı Araştırmaları Merkezi
Kaynakça: [1] Ünal, Fatih, Murat Özkan ve Mesut Karakulak. “Rus Yazar Vladimir Petroviç Davıdov’un İstanbul Seyahati (1835)”. içinde İstanbul Seyahatnamesi 19. Yüzyılda Rus Seyyahlarla Osmanlı Topraklarına Yolculuk, 26-89. İstanbul: Kronik Kitap, 2022.
*Eserde yer alan diğer seyahatlerin hikaye haritası OSAMER Dijital Beşeri Bilimler Atölyesi kapsamında hazırlanmaktadır.





Comments